今日小涓的粉絲團開張了唷!!

可以按這裡登入FB加入
光語法就弄超久 終於搞定側邊浮動連結了!!
A方式
這邊提供一個最簡單的方式,在網路上找到一個資源連結https://tw.piliapp.com/pilipress/float-fb/
他算是基本看到的側邊連結,使用方式很簡單
在步驟2中將自己的粉絲團網址填入進去,取得語法複製後放到放到匹克邦後台>設定管理>部落格描述
B方式
而小涓的側邊滿版浮動粉絲團標籤可以看下圖或者自己案看看唷!
或這可以按頁面右邊鄒小涓粉絲團>>>>

再案說這個專業讚唷!!~

語法:
在後台 > 側欄管理 > 頁尾描述

丟入以下語法
紅字部分改成你的粉絲團用戶名稱唷

兩個//中間的字元
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
_Height = ($(window).height());
var BODY = document.getElementsByClassName("topbar-placeholder");
BODY[0].outerHTML = BODY[0].outerHTML+"<div id=\"MYFB_slide\"><a id=\"MYBTN\">Click</a><div id=\"MYIFRAME_outter\"><div id=\"MYIFRAME\"><iframe src=\"https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2F粉絲團用戶名稱%2F&tabs=timeline&width=400&height="+_Height+"&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=false&appId\" width=\"400\" height=\""+_Height+"\" style=\"border:none;overflow:hidden\" scrolling=\"no\" frameborder=\"0\" allowTransparency=\"true\"></iframe></div></div></div>";
$(document).ready(function(){
$("#MYBTN").click(function(){
$("#MYIFRAME").toggle(1000);
});
});
</script>
再到樣式管理 > CSS原始碼

將以下語法貼上
紅字部分可以改成你自己的圖片連結
綠色為顏色代碼
/*FACEBOOK粉絲團滿版語法*/
#MYFB_slide{
position: fixed;
top: 0px;
right: 0px;
height: 100%;
z-index: 9999;
}
#MYBTN{
display: inline-block;
position: absolute;
top: 50%; /*標籤浮動上下位置*/
left: -30px; /*標籤浮動左右位置*/
background: url(http://pic.pimg.tw/weilife/1464262350-2208202000.png) no-repeat, #4867aa;
width: 40px; /*標籤尺寸寬*/
height: 135px; /*標籤尺寸長*/
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
border: 0px;
font-size: 0px;
display: block;
margin-top: -67px;
}
#MYBTN:hover{
cursor: pointer;
}
#MYIFRAME_outter{
display: inline-block;
padding-left: 10px;
background: #4867aa; /*浮動出來後的背景顏色 也可以替換成後方語法套入圖片做背景>> background: url(圖片連結) repeat;*/
height: 100%;
}
#MYIFRAME{
display: none;
height: 100%;
padding-bottom: 40px;
}
側邊欄位也有FB連結語法可以按~!!

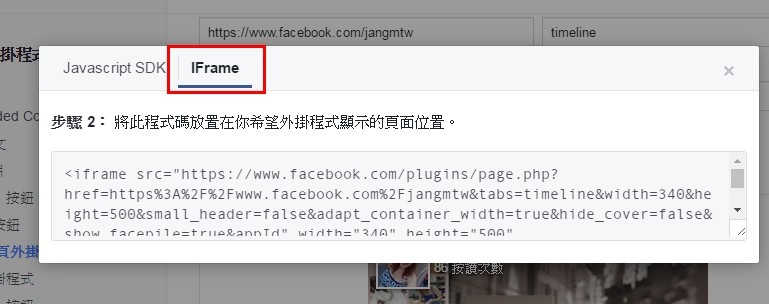
FB粉絲團外語法官方取得方式
https://developers.facebook.com/docs/plugins/page-plugin
點選取得代碼 > IFRAME 複製裡面的語法
1. 側邊欄位 > 新增 >貼上
2. 文章內 > 原始碼 > 貼上
即可唷!


手機板的可以用下面連結案讚唷^^
小涓謝謝大家的支持~~~![]()





 留言列表
留言列表